Give your applications the documentation they deserve!
How many times have you tried to explain something to someone and felt like it would be so much easier if you could just draw it? Well, that's exactly what we're going to do!
#The Problem
Since the early days, developers have been trying to create and innovate ways of documenting applications. Making a project, from day zero or even a long-running one, easy to comprehend for any new interest in it is not an easy task and has never been!
I think a lot of us, and now I'm not even speaking only with the developers, I think everyone who has at least once explained something to someone felt like explaining would be so easy to draw...So, I have some good news.
#Content
#Who solves it?
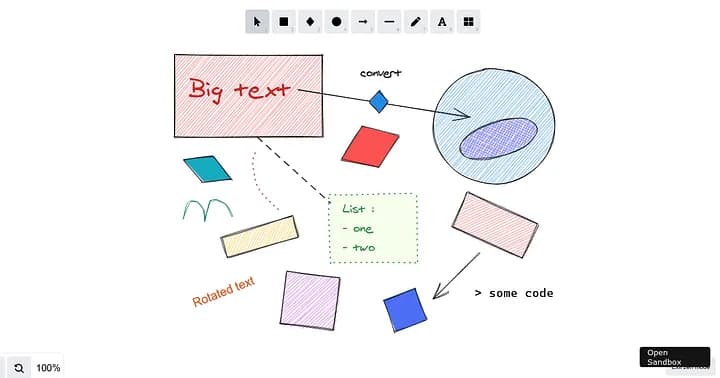
“Excalidraw is a virtual collaborative whiteboard tool that lets you easily sketch diagrams that have a hand-drawn feel to them.”
If this feels like a heartwarming, cozy description, that's definitely intended. Excalidraw has been widely adopted by developers, streamers, and really anyone that feels like it's better to explain drawing, the easy, modern, and reliable interface that can export from funky infographics to complex system diagrams. Ok, that sounds great and all, but… That's a web app;
#How can this be integrated into my workflow?
That's the good one from today; the VS Code community is one of the bigger and definitely the most creative I know. Those past days, I found the excalidraw-editor for VS Code.
This extension implements one instance of the Excalidraw editor directly into your VS Code window. Yep, it's exactly it, and that's awesome!
#And then, how does it work?
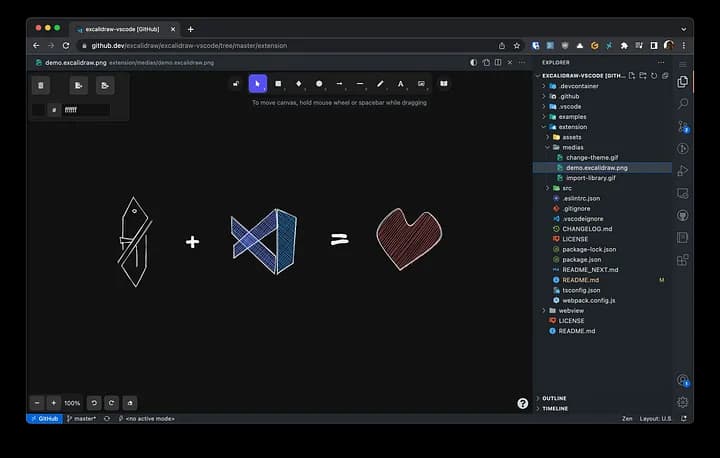
Simple: every single time you open a .excalidraw file, those that are used for saving locally generated projects from Excalidraw, the editor is replaced by the Excalidraw editor. We do even have auto-save and are 100% compatible with the web app. Just open the file in case you want to use it in the browser.
Let me give you an example:
- Create a file.
Here we create a new file, and as I've commented before, with the extension installed. As soon as we open the new file, we'll be welcomed by the editor.
- Start creating.
It's done! But I gathered some examples for you to see how it works.
NOTE:
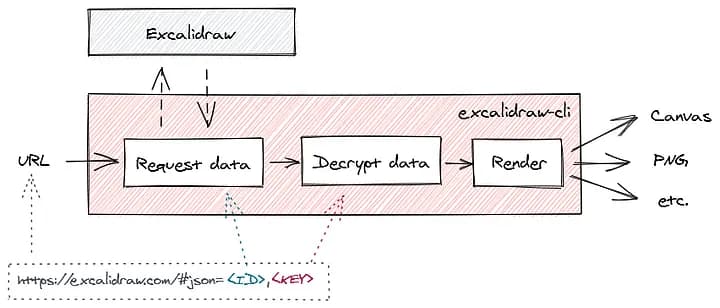
This is a simple example of a
excalidraw-cliproject and the flow it should have, from the URL to the return.
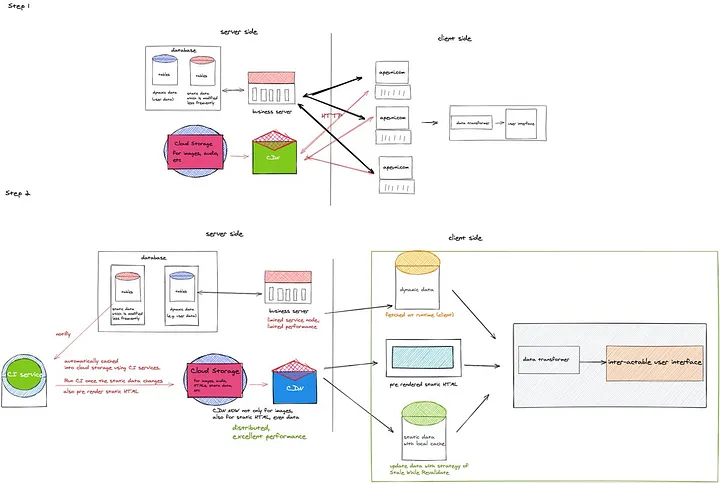
NOTE:
This is a more advanced example of a System and it's functionalities all drawn out and explained. This counts with Databases, CI Servers and a lot more.
I'll wrap it up here. I hope I gave you a vision on how to face these documentation problems and even more, the communication difficulties. With that bringing some joy, color, a fun way to document and sketch ideas. Oh, and all of that in the same place as your code!